H T M L - Hyper Text Markup
Language
9. formulare
9.8 select-multiple-tag - mehrfach auswahl-
liste
Das select-multiple-tag erzeugt mit hilfe von option-tags
eine liste von texten, denen jeweils ein wert zugeordnet ist. Aus der
liste können mehrere zeilen ausgewählt werden, indem man den mauszeiger
über mehrere zeilen zieht oder eine zeile anklickt, die taste umschalten
rücksetzen drückt und eine weitere zeile anklickt.
<p> [ vorsatz ]
<select multible name="elemname[ ]" size="nn">
<option [ value="wert" ]
[ selected="selected" ] > text </option>
weitere option-tags
</select> [ nachsatz ] </p>
| multible |
durch diesen zusatz wird eine mehrfach-auswahlliste definiert.
|
| elemname |
name des select-elements. Da die werte von mehreren zeilen
übergeben werden können, muß der elementname als feld
definiert werden, das geschieht durch die eckigen klammern.
|
| nn |
numerische angabe, mit der die anzahl der option-elemente
festgelegt wird, die als zeilen der liste angezeigt werden. Sind
mehr option-tags vorhanden, enthält die liste einen scroll-balken.
Wird der wert 1 angegeben, wird nur die erste zeile angezeigt.
Diese zeile enthält ein symbol, auf das geklickt werden kann, um
die ganze liste aufzuklappen. |
| wert |
dieser wert wird an die aufgerufene seite übergeben, wenn die
zeile ausgewählt wurde. Fehlt die angabe, wird text
übergeben. |
| text |
dieser text wird als zeile in der liste angezeigt und wird an die
aufgerufene seite übergeben, wenn kein wert mit dem
attribut value angegeben ist. |
| selected |
damit wird eine zeile der liste als ausgewählt markiert; es können
mehrere zeilen markiert werden. |
Der anwender kann aus der anzeige der liste nicht erkennen,
ob es sich um eine einfache oder mehrfache auswahlliste handelt.
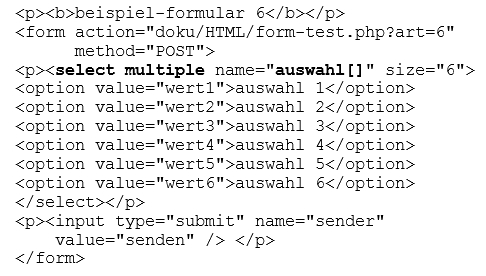
beispiel-formular 6
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.